Authors and leaders of the workshop Stepan Kukharsky and Alina Chereyskaya from architecture laboratory SA lab will show how various elements of digital worlds can be automatically generated using code.
This practical workshop will introduce participants to the basics of procedural design, an approach to the production of content that uses algorithms to generate data automatically. This approach is common in a variety of fields, including game design, architecture, product and digital product design, architecture and web design.
Participants will look back at the use of algorithms in art in the twentieth century, and learn the basics of web and game design. They will learn to build interactive web pages using HTML, CSS, and JavaScript; create 2D graphics using the p5.js library; neural networks using the brain.js library; and 3D spaces using Three.js.
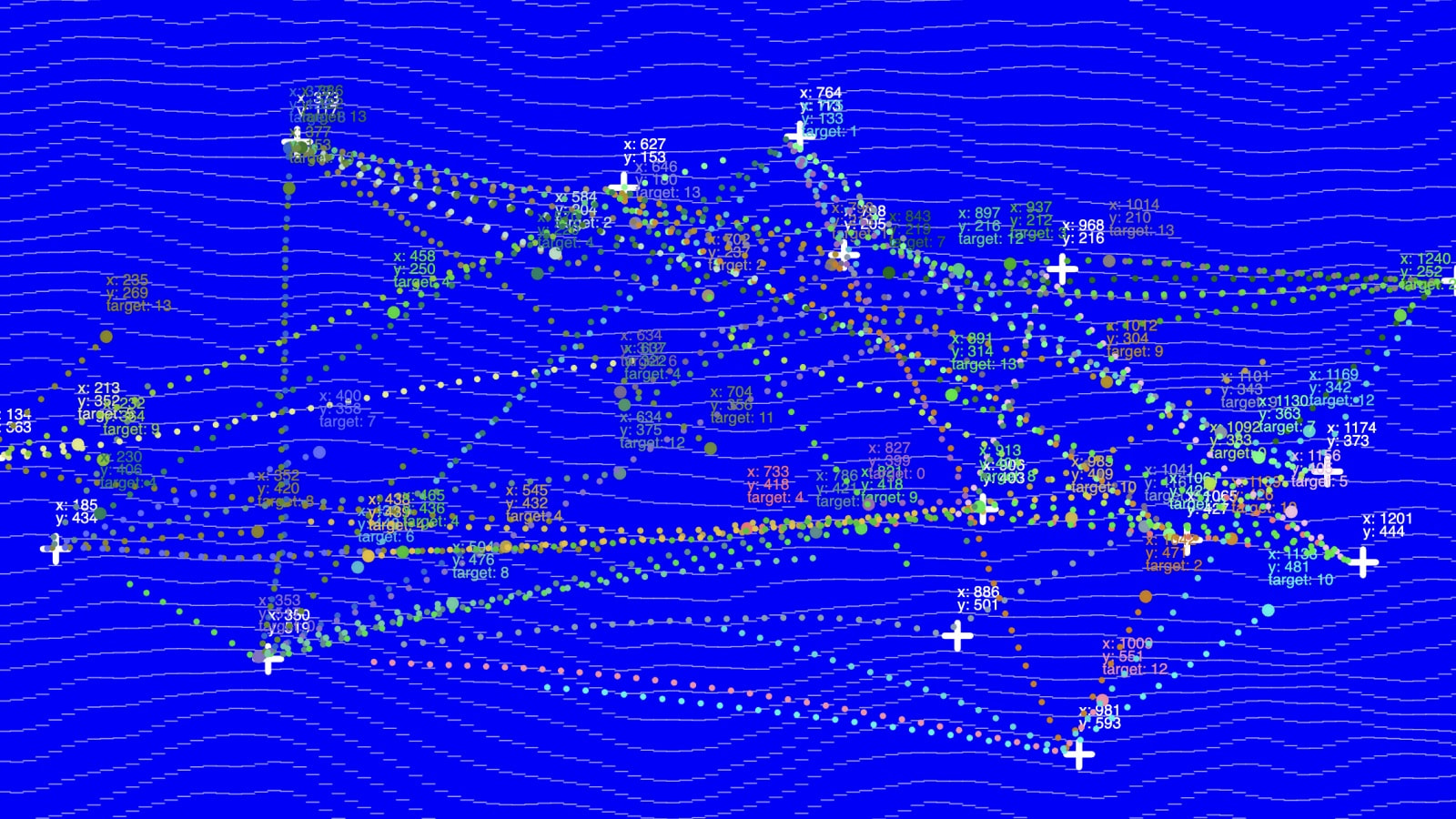
Working on practical tasks, the participants will be introduced to subjects such as randomization for the creation of variability and uncertainty; Perlin noise used in 2D and 3D graphics to create visual effects such as smoke, clouds, fog, and fire; agent-based modeling, which allows the stimulation of social, economic, and ecological systems; and neural networks in AI, which simulate the work of the human brain.
By the end of the workshop participants will be able to create and build their own projects.
The workshop was developed for those with initial experience of programming and for absolute beginners.
SA lab is a tech-oriented company founded in 2016 that specializes in digital and real architecture and landscapes. Projects include virtual pavilions, seasonal adaptive public spaces, modular homes, pop-up spaces, tourist clusters, and video games. The company’s main focus is on adaptive architecture that reacts to social, climate, urban, and other parameters.